There’s nothing worse than having a system that’s supposed to make life easier but ends up leaving people confused and frustrated. Student Information Systems (SIS) are designed to simplify school operations, but if some users can’t figure them out, the system isn’t doing its job. Think about the teacher who’s amazing in the classroom but freezes up at the sight of a login screen. Or the parent who just wants to check their kid’s grades but can’t make sense of the interface. Sound familiar?
Here’s the thing: technology should be for everyone, not just the tech-savvy. And in schools, where a mix of people from all age groups and tech backgrounds come together, it’s so important to make sure no one is left behind.
But the good news is making your Student Information System (SIS) more inclusive doesn’t have to be complicated. With a few thoughtful tweaks and strategies, you can create a system that everyone feels confident using.

1. Understand Your Users’ Needs
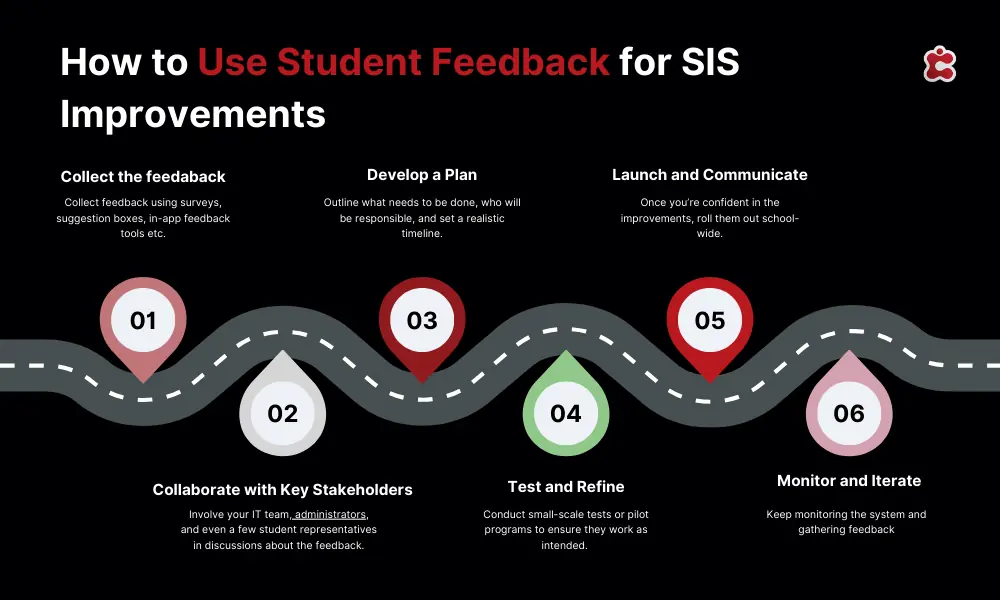
Let’s face it—no one likes feeling out of their depth, especially when it comes to technology. If you want to make your SIS more inclusive, the first step is to understand where your users are struggling. And the best way to do that? Just ask them.
Start by conducting simple surveys or organizing focus groups with your school community. Invite teachers, parents, and staff members—especially those who don’t consider themselves “tech-savvy.” Ask about their experiences: What tasks do they find confusing? Are there specific features they avoid using because they’re too complicated? Their answers might surprise you!
For example, you might find that teachers struggle with clunky gradebook interfaces or that parents feel overwhelmed by too many menu options. Some staff members might even avoid using the SIS altogether because they’re intimidated by unfamiliar terms or layouts. These insights are gold when it comes to making meaningful improvements.
2. Simplify the SIS Interface
A complicated system can quickly frustrate users, especially those who aren’t tech-savvy. Simplifying the SIS interface makes it more approachable for everyone. Start by creating intuitive navigation—group related features together and keep menus clear and straightforward. Users shouldn’t have to hunt for basic tasks like viewing grades or taking attendance.
Small design changes can have a big impact. Use large, clickable buttons and clear, direct labels. Add visual aids like icons or color-coded sections to make features easier to find. For example, a bright “Enter Grades” button is far less daunting than a buried option in a dropdown menu.
Choosing an SIS that emphasizes user experience (UX) is another game-changer. Classter’s SIS is built with non-tech-savvy users in mind. It includes customizable dashboards, drag-and-drop features, and simple, clean layouts.
3. Provide Comprehensive Onboarding
Onboarding is where confidence begins, especially for non-tech-savvy users. A well-thought-out onboarding process ensures everyone feels supported and ready to navigate the SIS.
Create step-by-step guides that are simple and user-friendly. Avoid jargon and break tasks into manageable steps. Add visuals like screenshots or instructional videos to show users exactly what to do, making the process less intimidating.
Hands-on training sessions can also be very helpful too. Whether it’s a small workshop, one-on-one coaching, or a live webinar, giving users real-time opportunities to practice builds both familiarity and confidence. Encourage questions and focus on practical use cases—like entering grades or accessing attendance records—to make the training relevant.
4. Create Easy-to-Access Help Resources
- Chatbots: Offer instant answers to frequently asked questions, 24/7. A chatbot can guide users through common tasks like resetting passwords or finding key features, saving time and frustration.
- Help Desks: Classter’s 24/7 help desk provides round-the-clock access to support. Whether it’s a late-night login issue or a mid-day confusion about reports, our team is always ready to help. Knowing there’s a safety net can reduce anxiety for non-tech-savvy users.
- Dedicated Account Managers: Classter assigns a dedicated account manager to each school, offering personalized guidance and support. Having a go-to person ensures users feel heard and valued, especially when they’re navigating new technology.
- Knowledge Bases: A searchable library of tutorials, FAQs, and troubleshooting guides empowers users to solve problems at their own pace. Include visuals and step-by-step instructions for clarity.
- Video Tutorials: Short, easy-to-follow videos can demystify complex processes and provide hands-on guidance. Users can pause, rewind, and learn at their own speed.
- Community Forums: Create a space for users to share tips and ask questions. Peer support often brings creative solutions and fosters a sense of collaboration.
5. Leverage Peer Support and Mentorship
Sometimes, the best way to help someone navigate technology is with a friendly face by their side. Encouraging peer support and mentorship can transform the experience of using an SIS for non-tech-savvy users.
Identify tech-savvy staff members, students, or even parents who are confident with the system and willing to help others. Pair them with users who need a little extra guidance. This buddy system fosters a sense of teamwork and provides a safe space for learning without judgment.
Real-life success stories highlight how impactful mentorship can be. For example, a teacher struggling to generate student progress reports might feel overwhelmed by the system. But with a peer mentor showing them step-by-step and answering questions, the process becomes less daunting—and confidence grows.
Mentorship doesn’t just benefit the mentees; it also empowers the mentors. They gain recognition for their skills, build stronger connections within their community, and feel a sense of pride in helping others.

6. Focus on Mobile Accessibility
A mobile-friendly platform ensures users can access vital information, like schedules, grades, or attendance records, anytime, anywhere. Parents can check updates on their way to work, and teachers can log attendance or communicate with colleagues right from their smartphones. The convenience of mobile accessibility saves time and reduces stress for users who are always on the go.
To make the most of mobile features, prioritize simplicity. Ensure that the mobile interface mirrors the intuitive design of your desktop platform, with clear navigation, large buttons, and minimal clutter. Avoid overwhelming users with too many options on small screens and focus on the essentials.
Additionally, responsive design is key. The platform should adapt flawlessly to different screen sizes, whether it’s a smartphone or a tablet. Regularly test your mobile interface to identify and address usability issues before they become roadblocks for users.
Classter’s mobile-friendly SIS is a great example of how schools can empower non-tech-savvy users. With a user-centric design, it allows parents, teachers, and staff to navigate the system effortlessly.
Classter: The SIS for All Users
When it comes to inclusivity, Classter’s Student Information System is designed with everyone in mind—tech-savvy or not. Its intuitive interface, mobile-friendly design, and customizable features make it easy for teachers, parents, and staff to navigate without frustration. Classter simplifies school operations by offering clear dashboards, accessible help resources, and automated processes that minimize the learning curve.
What sets Classter apart is its focus on user-centric design. Whether it’s providing step-by-step onboarding, 24/7 helpdesk support, or features like large buttons and visual cues, every detail is crafted to ensure ease of use. Classter also supports multilingual users, making it a perfect fit for diverse school communities.
Ready to experience a platform that works for everyone? Explore Classter today and see how it can bridge the gap, simplify operations, and empower all users. Book your free demo now!
FAQ’s
Start by understanding where users struggle. Offer user-friendly onboarding, intuitive interfaces, hands-on training, and accessible help resources like tutorials and 24/7 support. Peer mentorship and a mobile-friendly platform can further enhance accessibility.
Key features include simple navigation, large clickable buttons, clear labels, visual aids, customizable dashboards, and mobile accessibility. These ensure that users can easily find what they need without feeling overwhelmed.
Classter is designed with a focus on ease of use, offering a clean interface, intuitive navigation, and customizable features. It provides 24/7 support, step-by-step onboarding, and mobile accessibility, making it an ideal choice for non-tech-savvy users.

